Add the Flux script into the header of all your website pages. Here are installation instructions for popular site builders.
Wordpress
To add the Flux script to the header of all your website pages, you'll need to install a WordPress plugin. WPCode is a popular and free option. To get started, follow these steps:
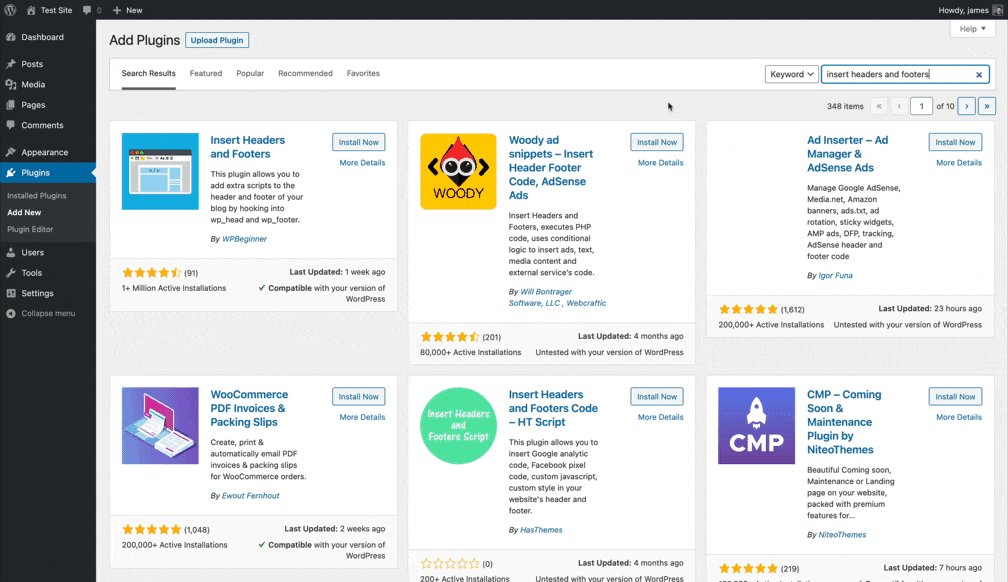
- Install the WPCode plugin. (You can find instructions on how to install a WordPress plugin.)
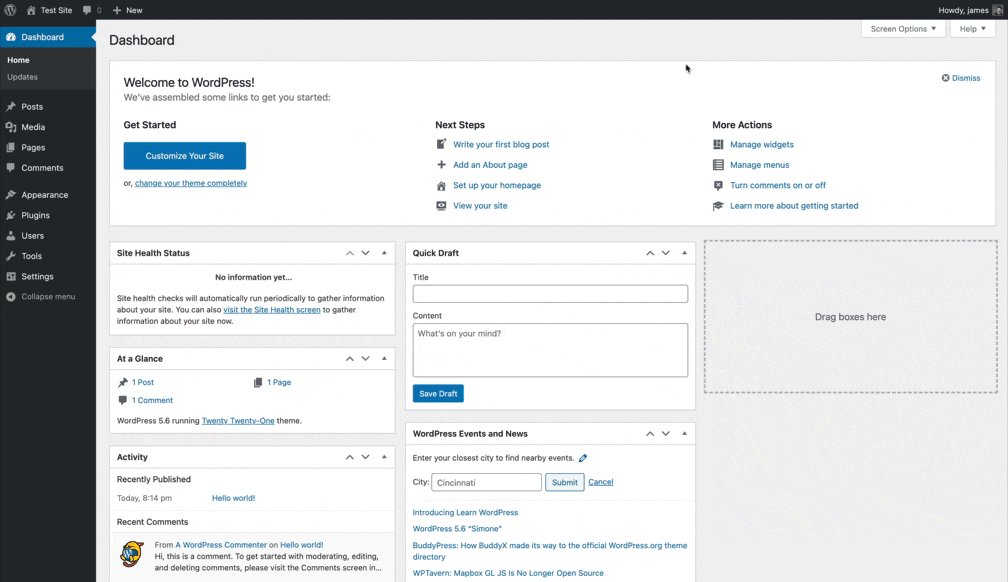
- Open your WordPress Dashboard and activate the WPCode plugin through the
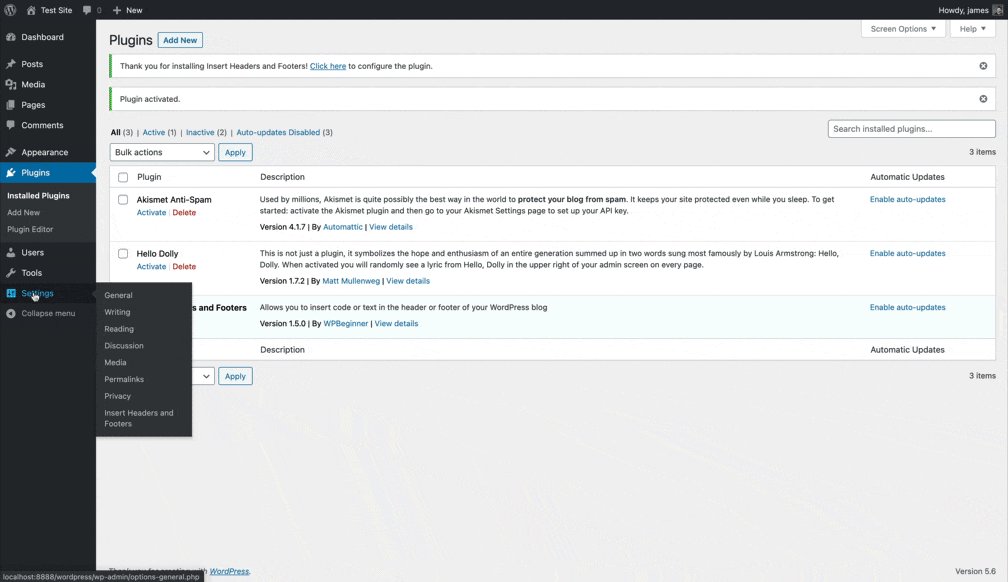
Pluginsmenu. - You're all set! Go to the
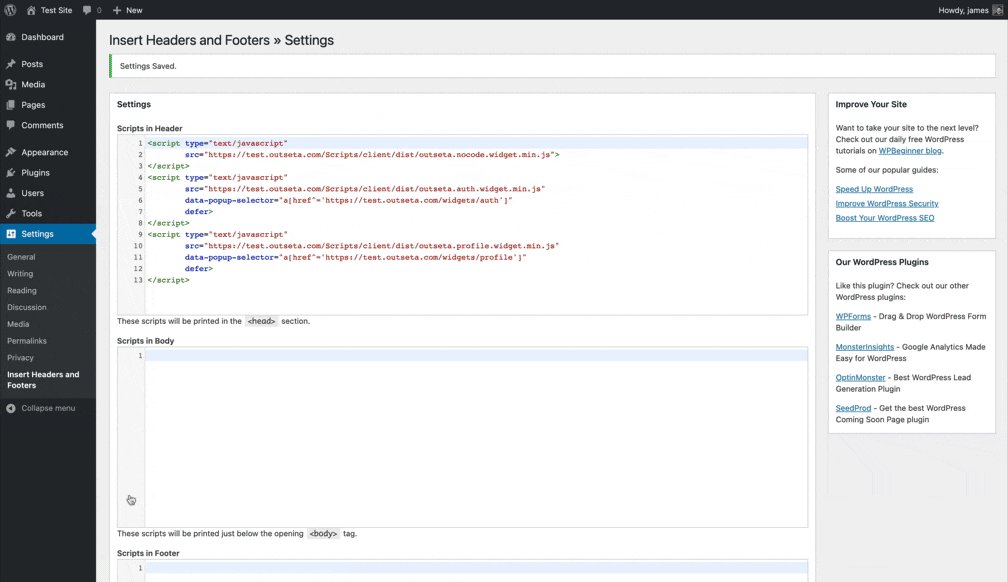
Code Snippetsmenu to insert your Flux code snippet into the header of your website.

Webflow
Here's a simple guide on how to add custom code to the header of your Webflow page:
- Log in to your Webflow account.
- Select the page you want to add code to.
- Click the Settings button at the top.
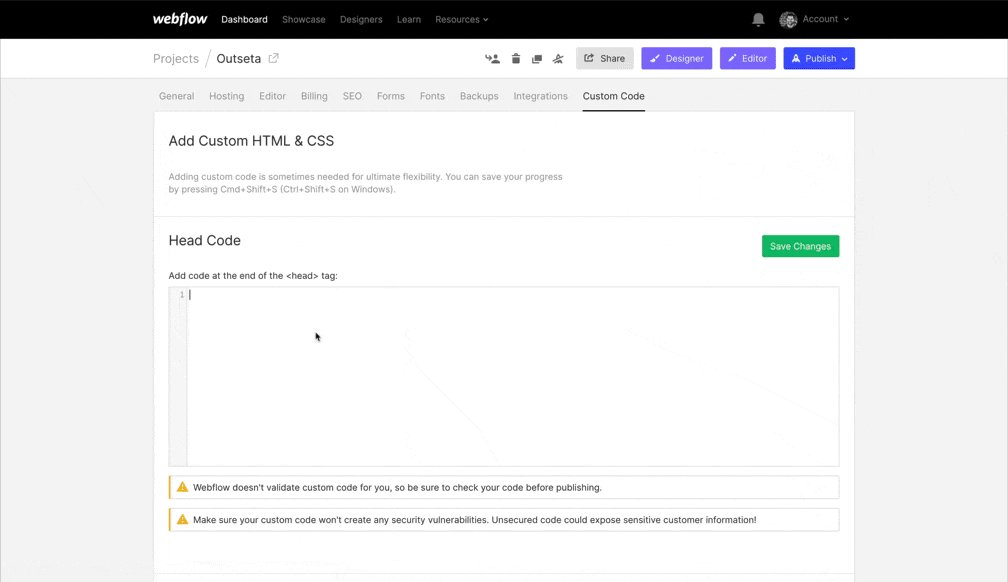
- Choose the Custom Code tab on the left.
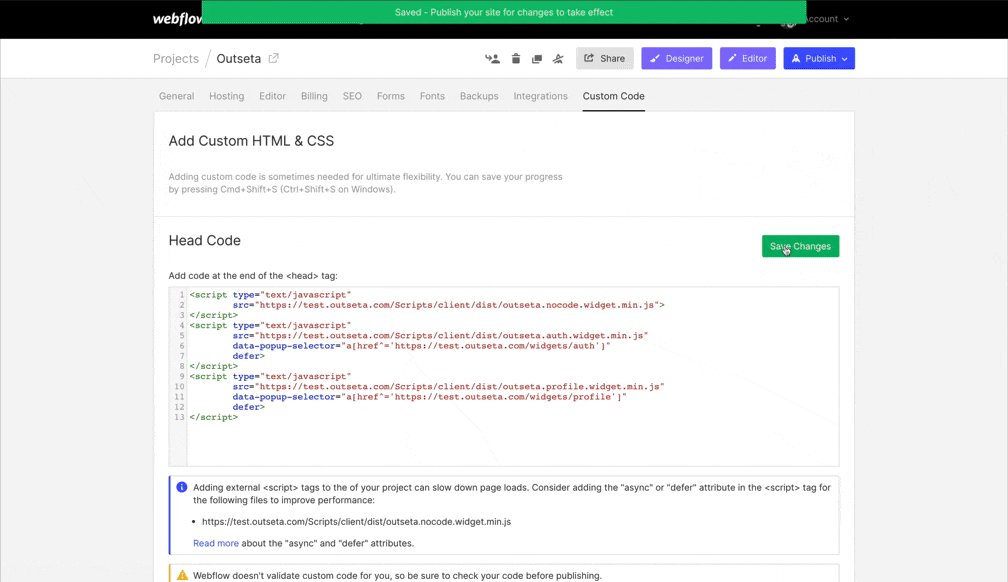
- Copy and paste the code you want to add into the right box.
- Click Save to save your changes.
- Click Publish to make the code visible on your website.

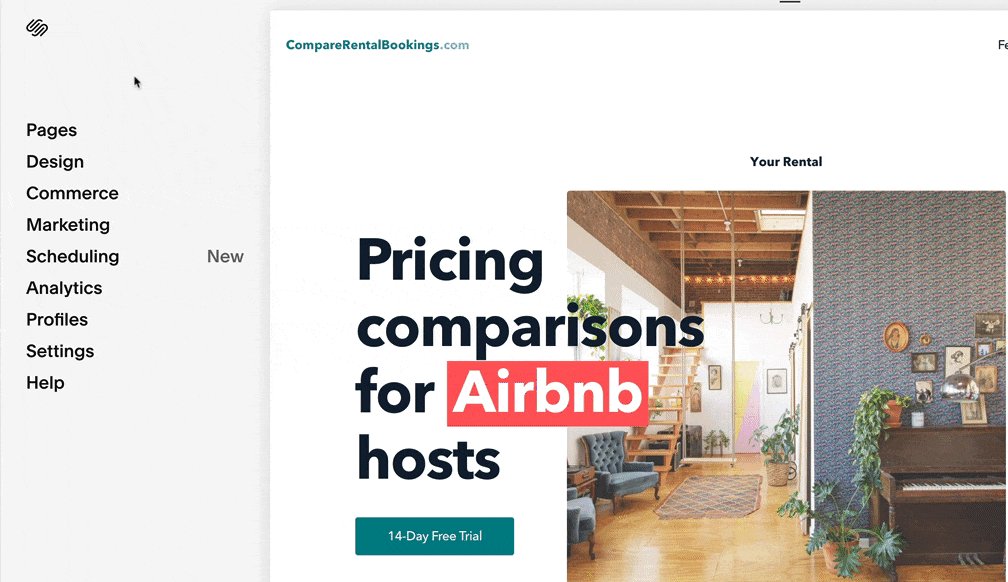
Squarespace
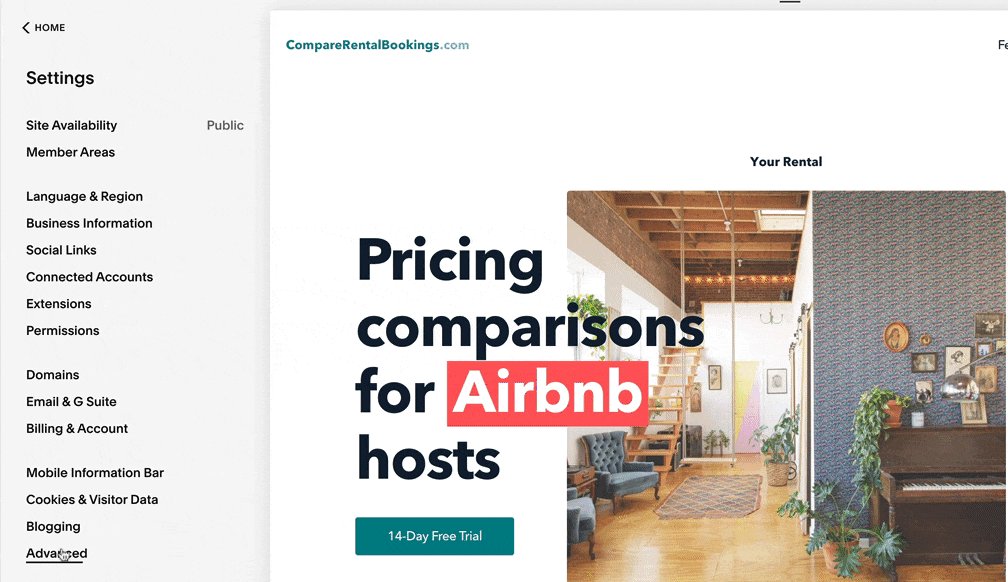
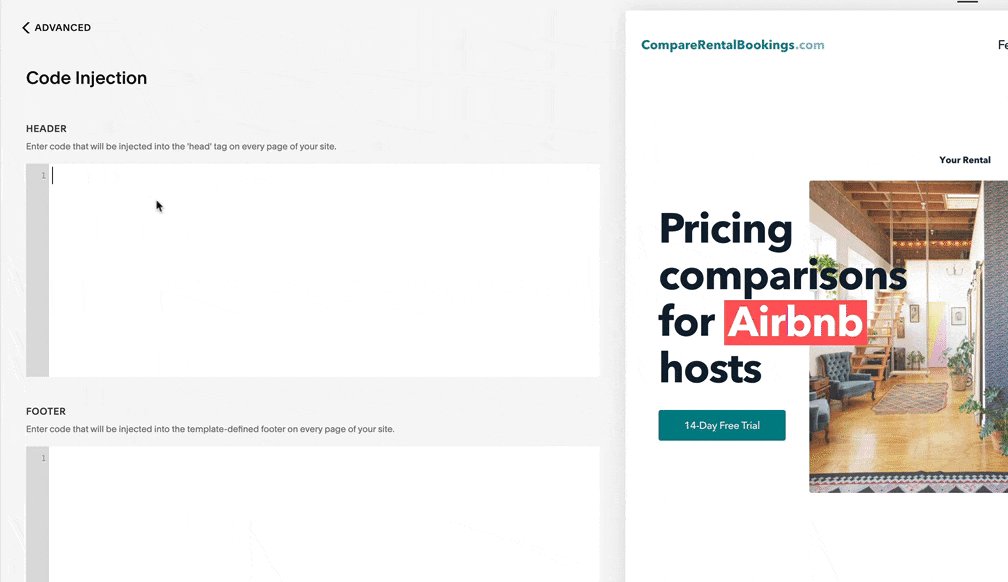
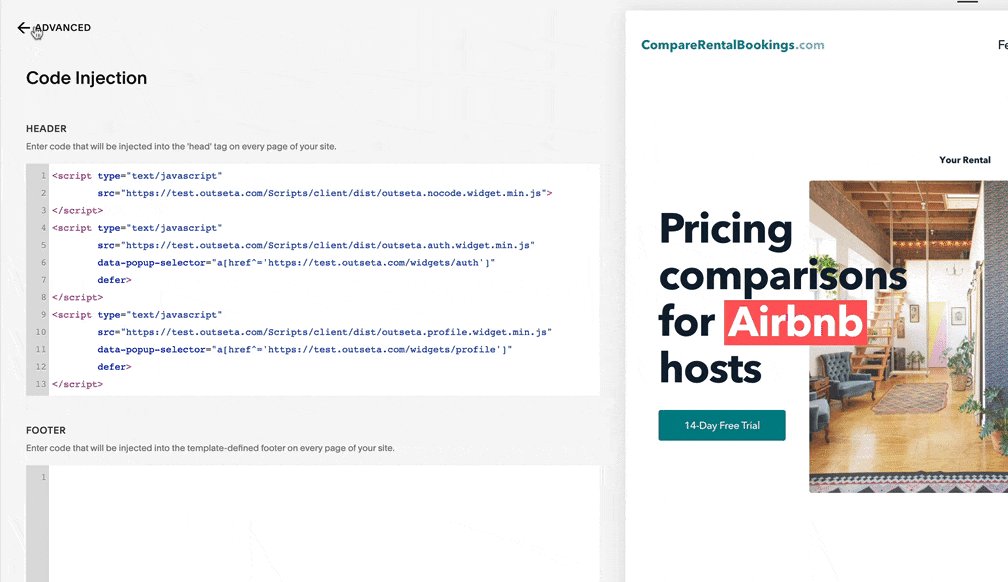
Adding custom code to the header of your Squarespace page is a simple process. First, navigate to the page you'd like to add the code to and click on the 'Settings' tab. From there, select the 'Advanced' tab and then select 'Code Injection'. You'll then enter your code in the 'Header' field and click 'Save'.